UX In The Wild
Mastery Journal
Visit my final interactive project for my Mastery class at Full Sail University.
This is a mastery jounral for my final MS IDT winter semester project at Full Sail University.
Select the button
Select the button to interact with the module.
The Trust20 Food Handler UX and Visual Design update is now live!
I redesigned Trust20’s Food Handler layout to enhance accessibility and improve the overall learning experience.
I collaborated with Trust20 to revamp their extensively used course, Food Handler. The redesign aimed to enhance accessibility and improve the overall learning experience. Key changes include a more user-friendly interface, updated interactions and knowledge checks, improved accessibility features, and the inclusion of learning outcomes for each module.
Snapshot from the latest Trust20 Newsletter, The Shift.
Trust20 Food Show Course Demos Debut
A great way to showcase your products at trade shows is through interactions customized for the conference environment.
I recently created functional demos of several Trust20 content pieces for interactive use during the upcoming Food Show season. Check out their Instagram post featuring their new booth and my demos!
Reverse Hot Spots in Rise
If nothing else, making simple tweaks like these makes developing with Rise as the tool of choice more enjoyable when a client requests it.
If you use Articulate Rise to develop content, you know that even though there are many ways to customize the authoring tool, it certainly has its limitations. I often use Java or light HTML to customize aspects of my files for clients. Here’s an example I really love: the “Reverse Hot Spot.”
I have learned a lot from Mighty Design’s tutorials and purchased a block from their customization packages. However, you can learn how to integrate customizations into the CSS of the Rise file and even change the "START COURSE" button in the published output with some simple code for free.
If nothing else, making simple tweaks like these makes developing with Rise as the tool of choice more enjoyable when a client requests it.
Photoshop Animations
Did you know you could use Photoshop to create animations?
Did you know you can use Photoshop to make animations for your next project?
I normally use Photoshop to edit images for my projects; however, this week, I learned that you can use the tool to create some decent animations.
My project this week at RISD involved using Photoshop to edit and animate three distinct files, including scale, rotation, and variations in hue, saturation, and brightness. Check out my work below.
“Put Your Best Foot Forward” " was featured on RISD’s Instagram page this week.
I See a Pattern
Recap of Spring Semester Part A at RISD and patterns created in Adobe Illustrator.
The Spring Semester Part A at RISD is about to end, and I am excited to share some of my patterns that I developed during the Digital Design Fundamentals course. Over the six-week session, we used PhotoShop, Illustrator, and InDesign to create our designs. In the upcoming Spring Semester Part B, we will explore different mediums used to create digital artwork.
Each pattern was created in Adobe Illustrator.
Behold, the Bezold
The Bezold effect occurs when the hue of a color is altered in appearance by the presence of surrounding colors.
As I finish up my winter semester at RISD, I wanted to share some recent pattern designs I've created for larger projects as well as personal ones.
By far, my favorite design is one that demonstrates the Bezold effect.
What is the Bezold effect you ask?
Described by its namesake, Wilhelm von Bezold, the Bezold effect occurs when the hue of a color is altered in appearance by the presence of surrounding colors.
My Bezold designs created in Adobe Illustrator for RISD.
At first glance, one might assume these two designs employ different patterns. However, the two patterns employ identical color palettes and harmonies, the only difference being the application. This illusion inspired me to create a few other patterns in my free time to share with friends and Instagram for use in social wallpapers.
Enjoy a couple below.
Procreate Dreams
Procreate and Procreate Dreams: The powerful illustrator seamlessly integrates into a robust animation tool right from my iPad.
I have been illustrating in Procreate for years, often turning my work into small animations to bring specific designs to life.
In November 2023, Procreate introduced Procreate Dreams, a robust animation tool that seamlessly integrates with Procreate Illustrator.
I have been experimenting with this new app, and with some practice and tips, anyone can learn the necessary skills to approach animation in Procreate Dreams.
Exporting Procreate layers to Dreams tracks is now easier thanks to familiarity with Adobe After Effects and Premiere Pro. You can create your desired animations using keyframes, performance modes, and frame-by-frame animation.
Take a look at my illustration and the Dreams animation I made using it below.
I combined layers in Procreate to prep for the integration into Dreams.
Lovely Letters in Procreate
After a long and challenging week with design assignments for RISD, I needed to relax and creatively unwind. I created a custom brush in Procreate that mimicked candy and built colorful drop shadow block letters.
These members of the alphabet were made for family:
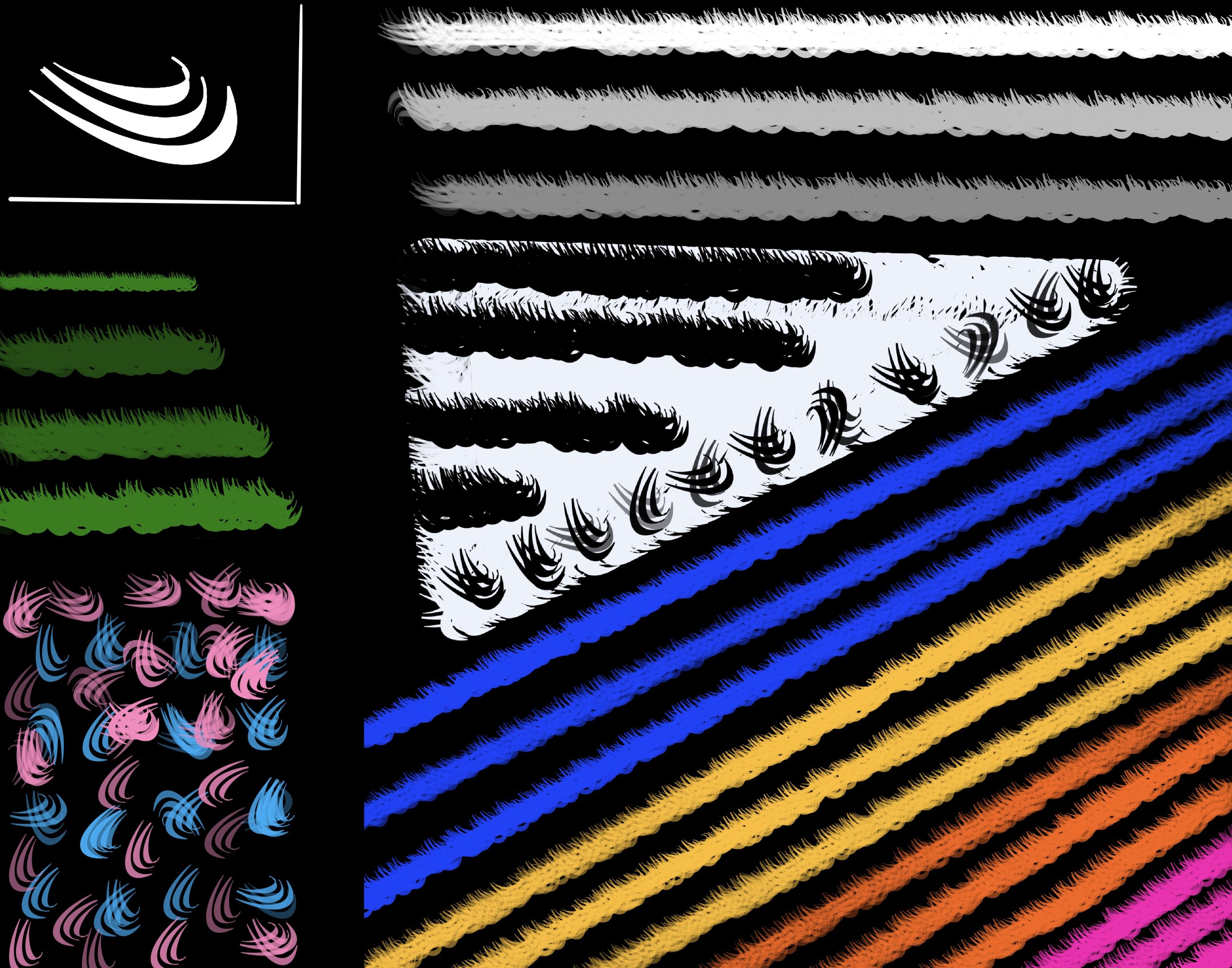
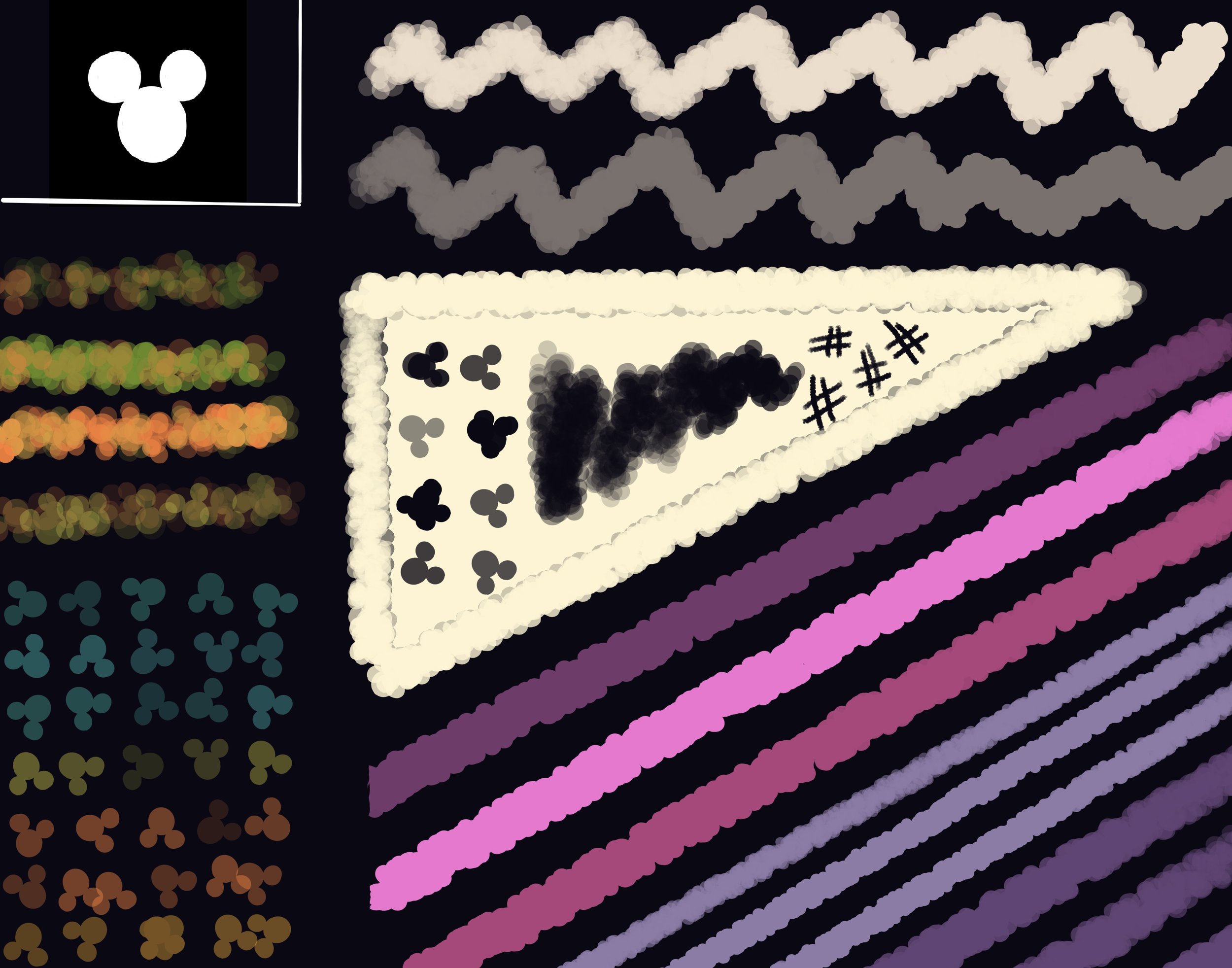
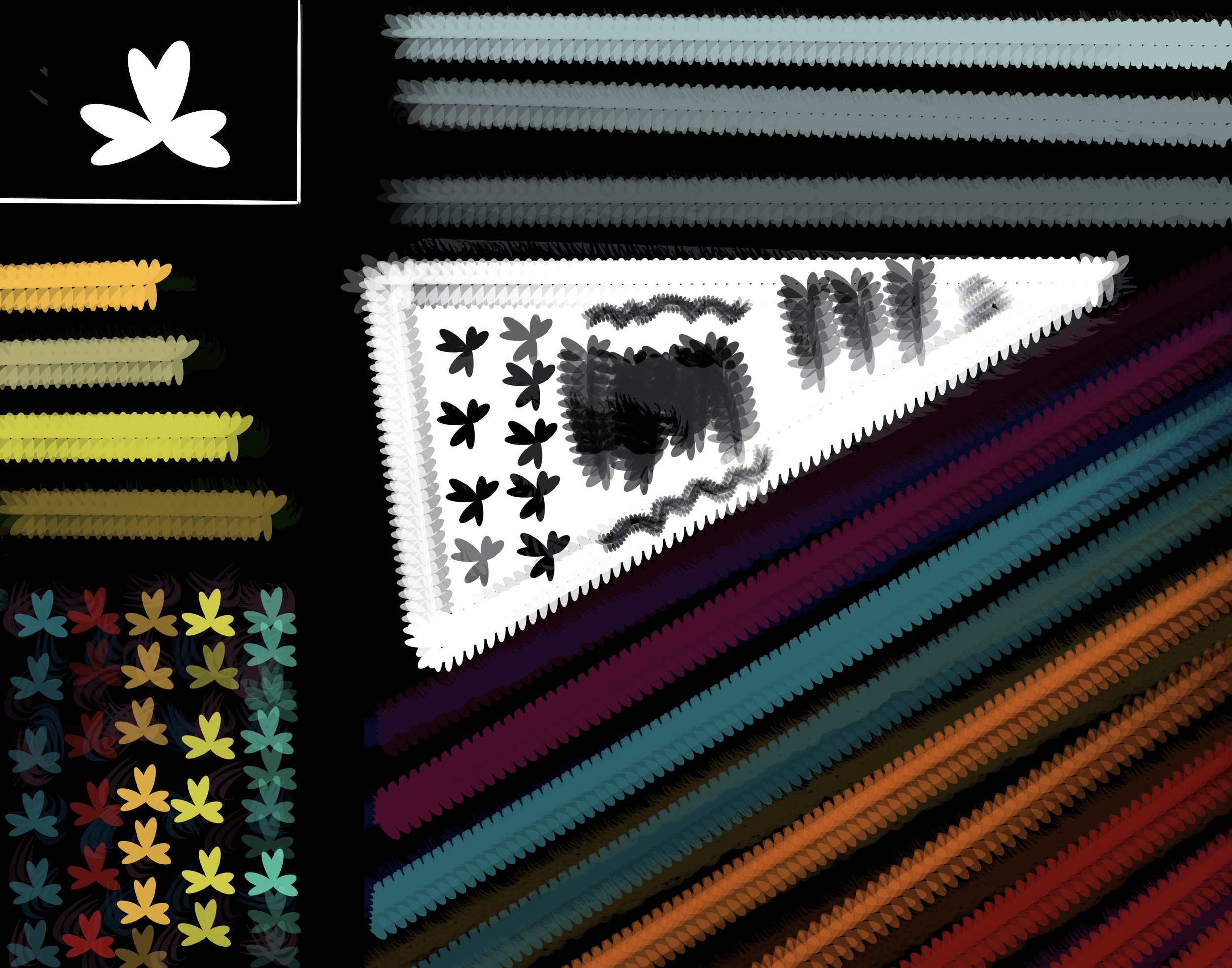
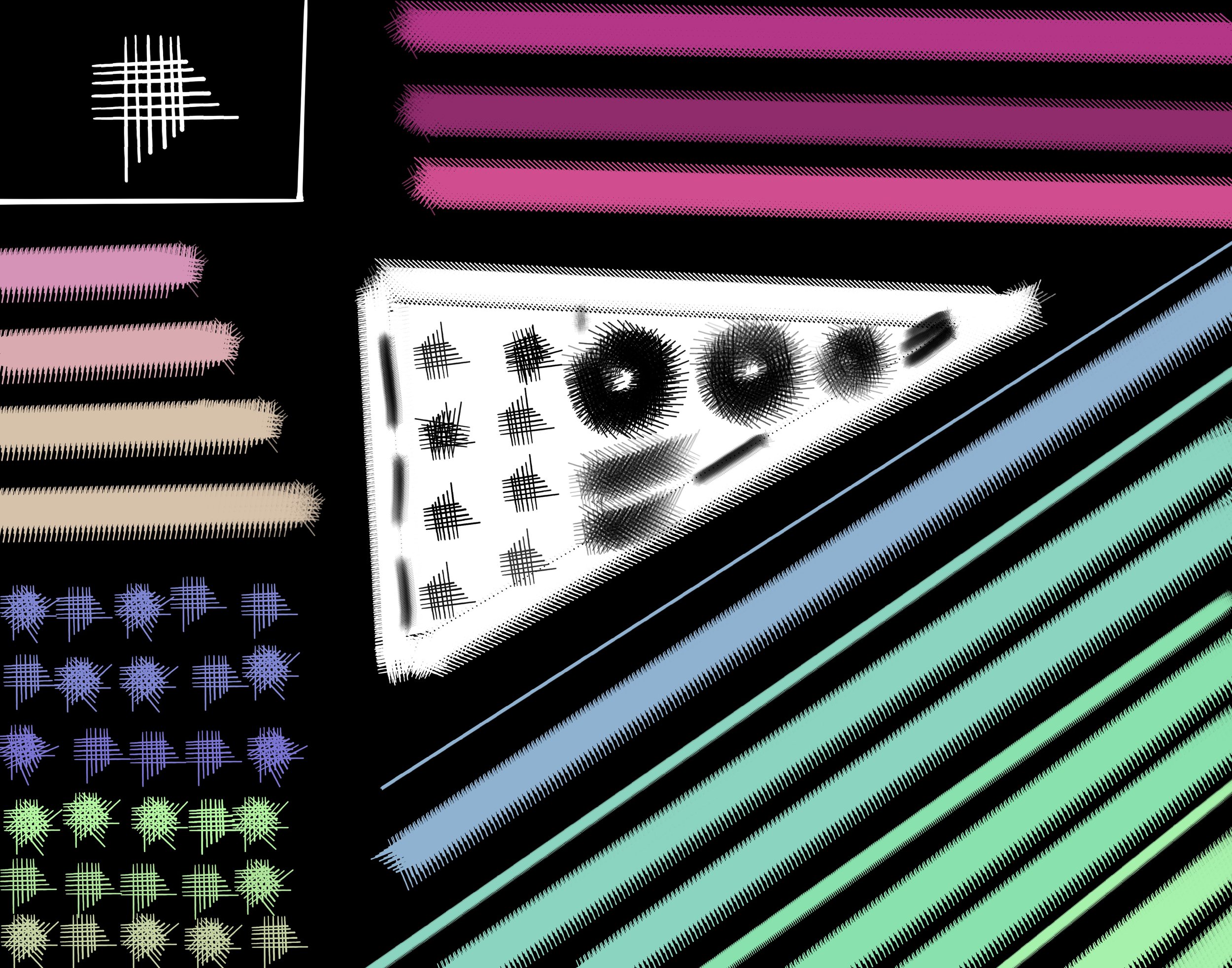
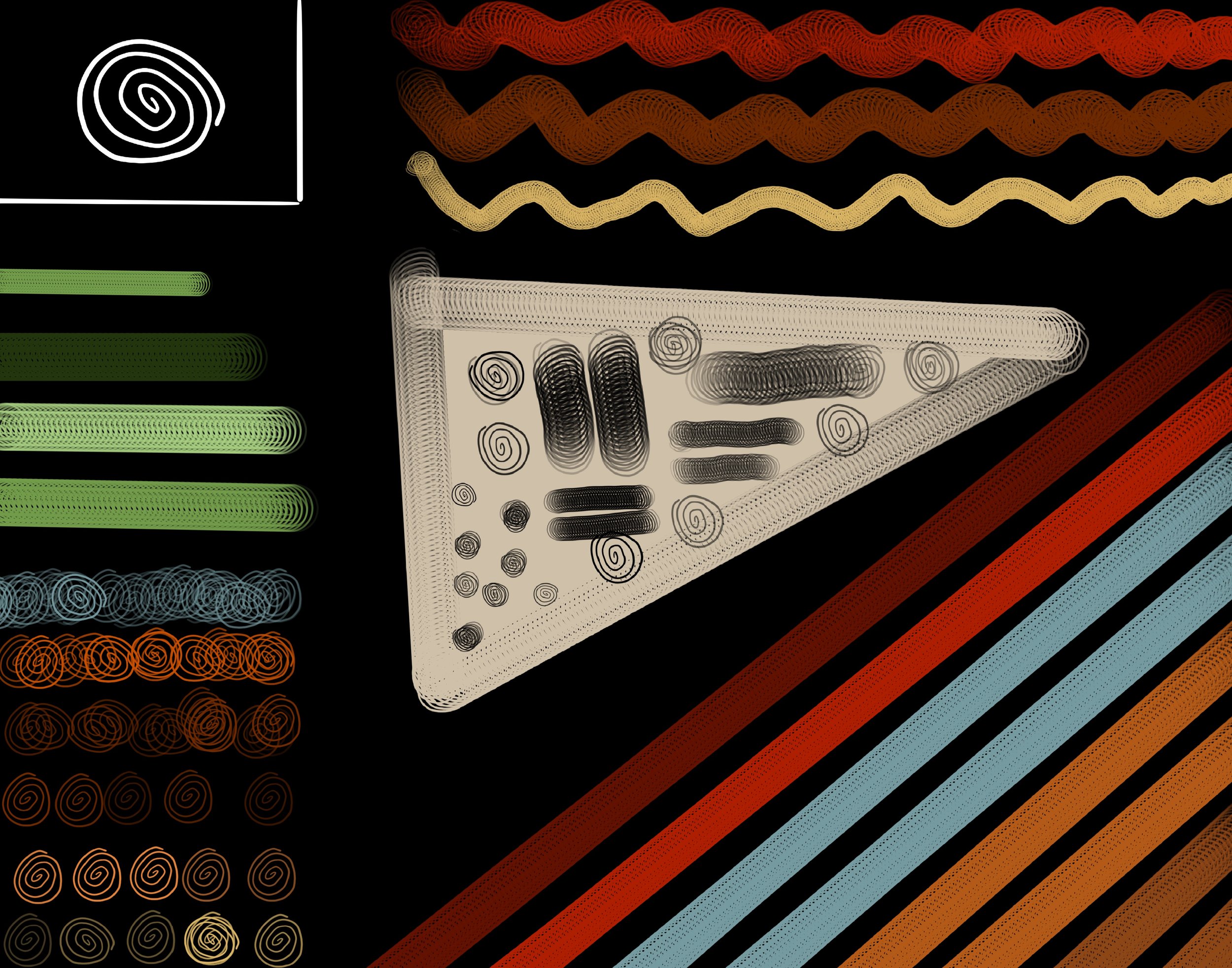
Creating Digital Brushes -Swatches
Making digital brushes in Procreate
As a graphic design student at RISD, I am learning foundational art practices like line drawing, observational creation, perspective points, and how to work with digital tools. While I have been using Procreate and digital devices to create custom pieces in my professional and personal life for a while, I have never made brushes. This week, we were to create an array of custom brushes for Procreate and then develop swatch books. Here are my results:







Technique Trials in Procreate
Testing vintage and papercut styles in Procreate for a future project.
I've been searching for illustration inspiration for an upcoming publication. Below are some of my favorite technique trials done in Procreate.
Midcentury ghost.
Papercut technique of wildflowers in a pitcher.
Procreate Postcards
Procreate is the hardest-working app for digital art, and Lisa Bardot is the professor you need to master the tool.
As a permanent student and avid fan of Lisa Bardot's Art maker's Club, I have learned a lot from her. Lisa is a renowned Skillshare teacher, Procreate brush creator, and an all-around superstar who is about to release a book. Recently, I took her vintage postcard class and applied some techniques, styles, and color palettes that were inspired by the animators who worked on Ludo's "Bluey."
Bluey and family live in Brisbane, Australia, on the right side of the continent.
I spent approximately six weeks, intermittently, creating the drawing inside the letters. I completed the effects and background over Labor Day weekend. Even though I don't have any immediate plans to travel to Australia, I know where my first destination will be when I eventually go.
True/False Variables Make Tracking Progress Truly Fun!
True/False Variables Make Learning Truly Fun!
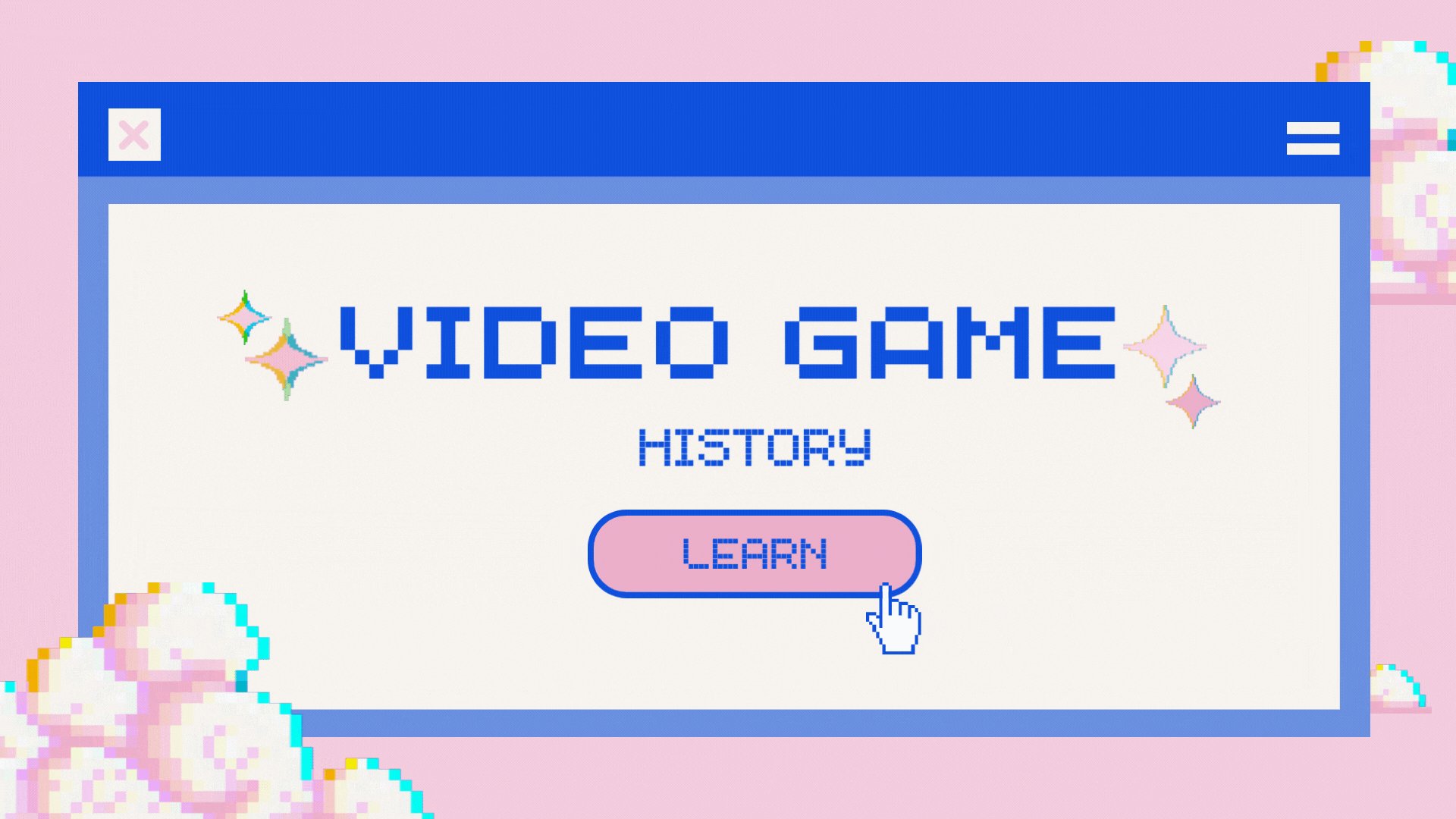
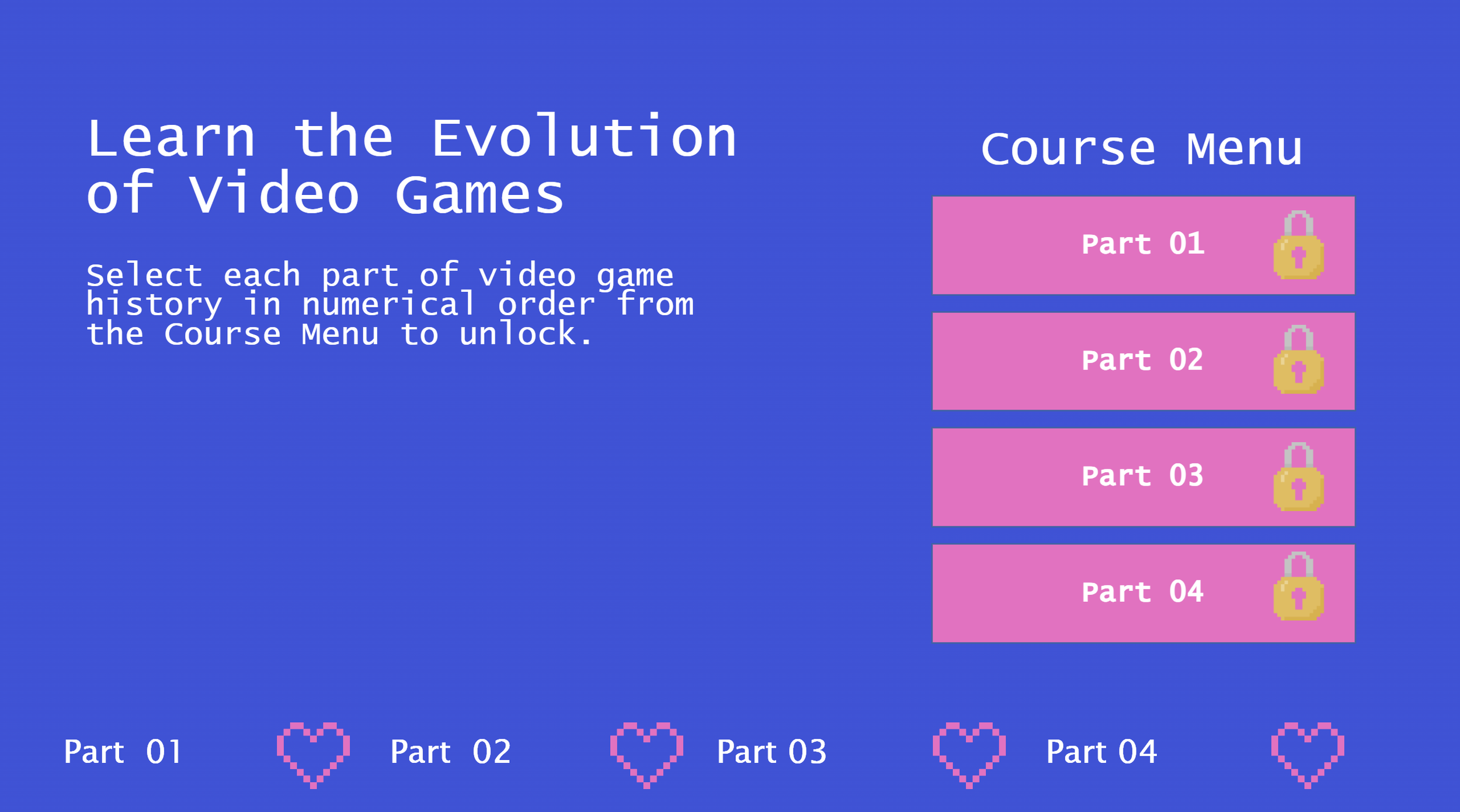
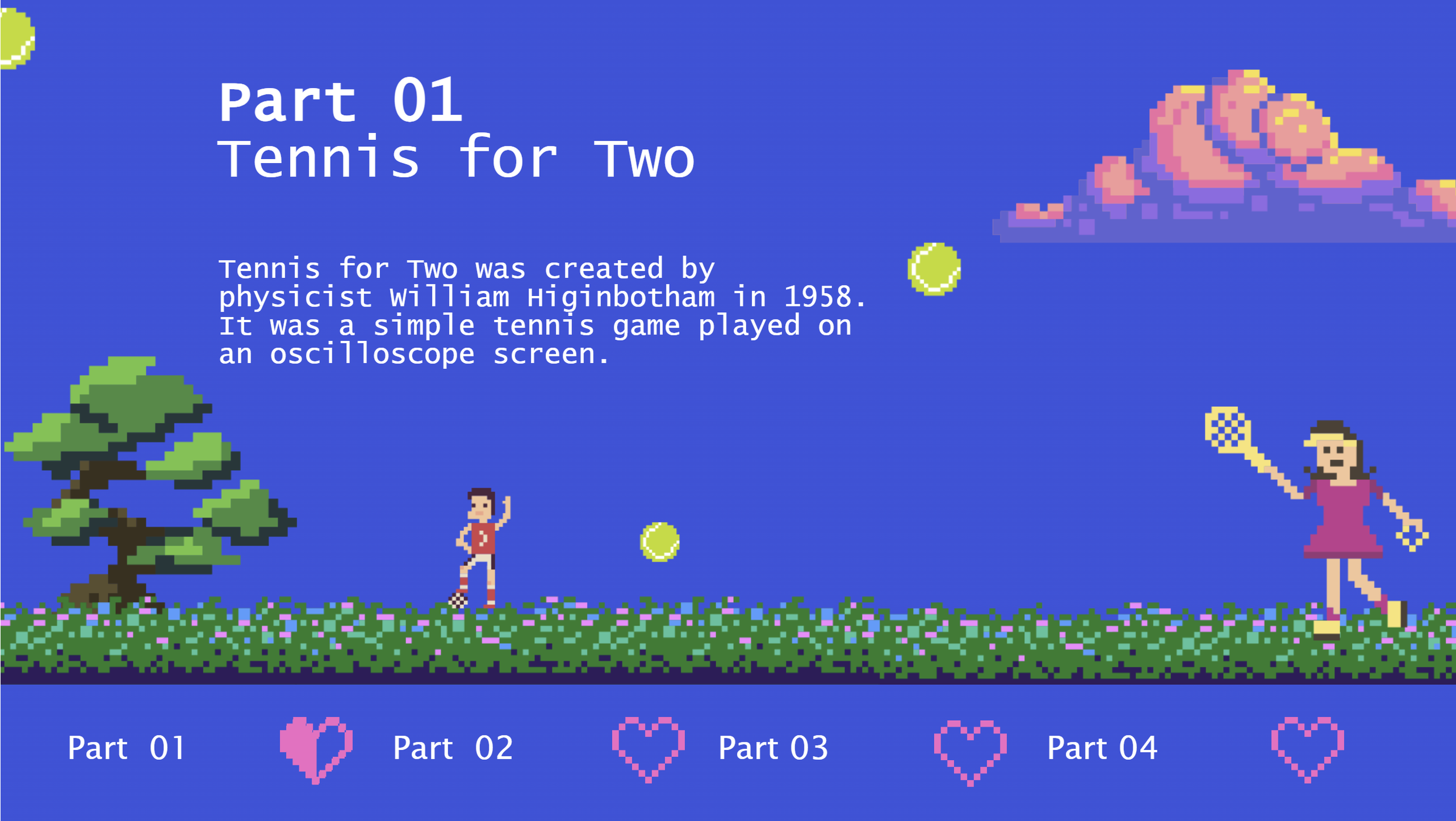
I recently attended a webinar on using progress meters in e-learning courses. The speaker, David Anderson, demonstrated using number variables and custom states to display learner progress visually. Inspired, I created my own True/False variable micro-course on the "History of Video Games."
This course features:
Course Menu button state changes
Progress meter adjusted with T/F variables and state triggers
Pixel graphics
Arcade music



What was your first video game experience?
Let me know in the comments.
Barbie’s iconic font
Dive into the history of the iconic Barbie font, “Dolly.”
Barbie is more than just a toy - it's a widely recognized brand with its bright colors, playful themes, and iconic fashion. Today, with the release of the latest movie in theaters, it's worth taking a moment to reflect on the history of the brand's typography. I mean, have you seen the marketing? It is genius.
Let’s Dive In!
We’ll take a look into the Dolly font’s evolution and see how it’s transformed over time.
This is my take on the Barbie Dream Pool, btw.The “Modern Dolly” Barbie script font came from the brand’s early years, as Barbie's logo underwent several iterations. The original logos used a simple, thin, and elegant script font. This font had a more subdued and less stylized appearance than the iconic font that most people associate with Barbie today.
The “Retro Dolly” font (primarily used in the new movie marketing) was introduced in the early 1980s. This script font features a playful and whimsical design with elongated strokes, curvy letters, and a slightly slanted angle. It exuded a sense of femininity and glamour, aligning perfectly with Barbie's image as a fashion-forward and stylish doll.
The “Classic Dolly” Barbie font is primarily used for the logo but has also been adapted for other branding elements, such as packaging, advertising materials, and promotional products.
I happen to love all versions of this font, what about you? Let me know in the comments below.
Mental Health Awareness Month ELH#410
Sentient Sentiments: Articulate eLearning Heroes Challenge #410
My entry into Articulate’s eLearning Hero Challenge #410: MENTAL HEALTH IS TOTAL HEALTH.
The challenge was to use video, AI, and the Articulate authoring platform to teach or inform a topic.
Tools used: Synthesia for AI, Adobe for graphics and music, and Articulate for interaction/player.
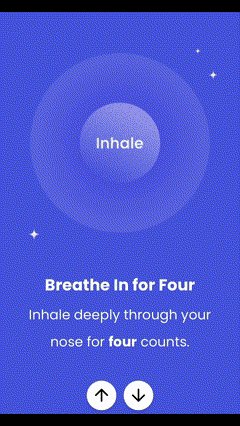
9-Stress Busters
Meet stress where it’s at with this stress-busting tool.
I’ve been using the Lyra mental health platform for therapy over the last month, and it has inspired me not only to meet stress where it is at but also to design tools that help me address stress when it manifests.
I’m sharing my latest design and resource below. I hope it brings you relief wherever you are.
Hi-Fi with AI
Learn how I leverage automated intelligence when creating design projects on time and within budget.
Artificial Intelligence (AI) is a big topic as of late. Bing, Chat GPT, Synthesia, M3GAN. But rather than be intimidated by it as a human and as a developer/designer, I decided to embrace and leverage it with a recent project.
Check out the ways I designed a hi-fi product using AI.
Free Download: Responsive Scenario in Storyline
Free Storyline download of Articulate Rise-stylized scenario for customization.
Learning experience designers and developers: have you wished the cool Rise features and blocks would integrate into Storyline as Storyline does within Rise?
I know I have. So I took things into my own hands.
One of those features is the branched scenarios, as I like the simplicity of the design and style. For a recent client, I built a Storyline scenario that follows the Rise Style; check out in action here.



I’ve heard from others in the Articulate Hero community that the source file was a great help to their projects, so I dropped the .STORY download in the post below for your customization.
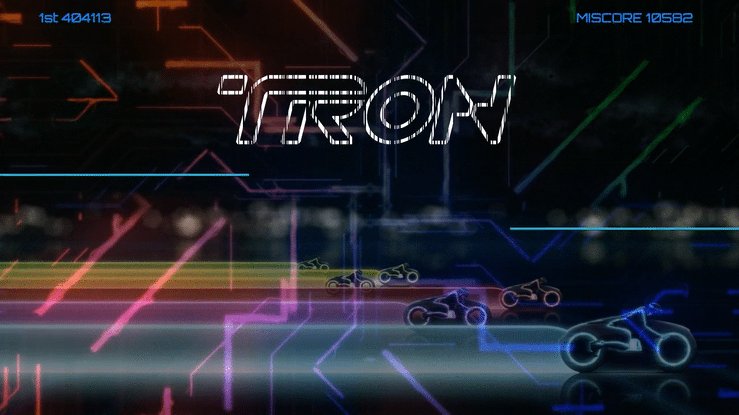
TRON Facts About the GRID
Enter the grid with my custom TRON accordion interaction for Articulate’s eLearning Heroes challenge #403.
Articulate eLearning Heroes Challenge #403 Using Accordion Interactions. My entry is based on the films and rides associated with Disney’s TRON, TRON LEGACY, and TRON LIGHTCYCLE RUN.
I used custom TRON fonts I already had in my toolbox (nerd alert), b-roll from Articulate, motion paths, and transitions.
The TRON facts came from Chat GPT.
To enter the grid, select the GIF below.
End of Line